سفارشی سازی کامنت وردپرس
برای مشاهده ویدیوهای جدید در کانال YouTube من عضو شوید
در این مقاله، نحوه سفارشی سازی کامنت وردپرس با تغییر کدهای قالب وردپرس را مورد بحث قرار می دهیم. علاوه بر این، افزونه هایی را برای جذابیت بیشتر این بخش معرفی می کنیم.
تغییر فونت کامنت (نظرات وردپرس)
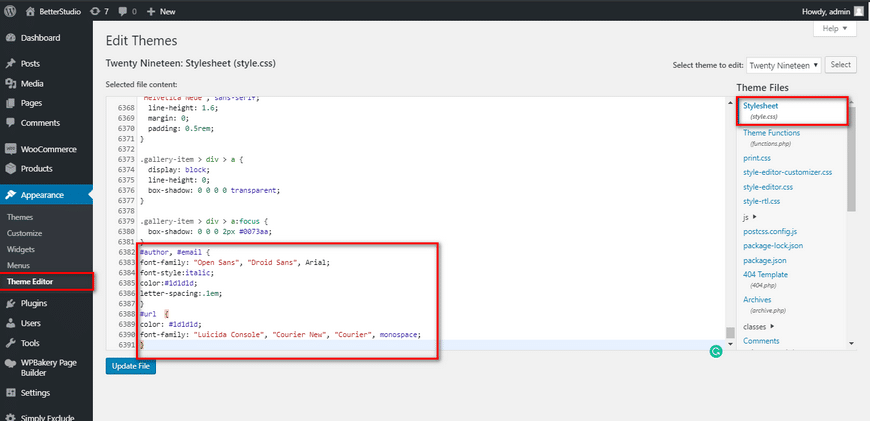
با استفاده از کلاسهای CSS، میتوانید نحوه نمایش متنها در فیلد کانت را تغییر دهید. برای مثال در کد زیر فونت نویسنده، آدرس ایمیل و URL را تغییر می دهیم. به سادگی کد را به فایل style.css خود اضافه کنید:

#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
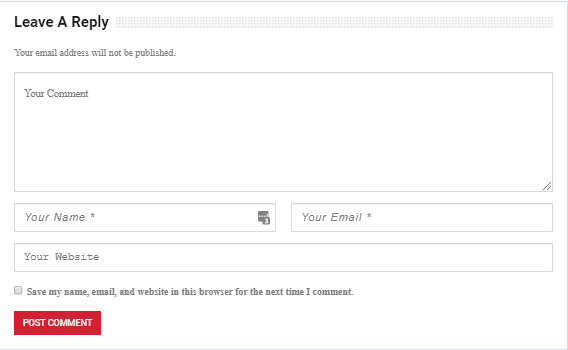
سپس نتیجه به صورت شکل زیر خواهد بود

برای استفاده از فونت های فارسی در قسمت font-family نام فونت خود را بنویسید.
تغییر دکمه ثبت کامنت (نظرات وردپرس)
برای تغییر ظاهر دکمه ارسال نظر در وردپرس، از کد زیر در فایل style.css خود استفاده کنید:
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}
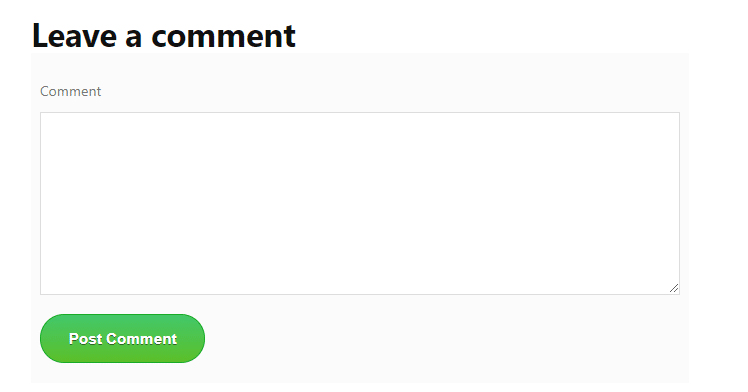
سپس نتیجه به صورت شکل زیر خواهد بود

تغییر نام دکمه ارسال نظر
در کامنت های وردپرس، از کد زیر در فایل functions.php استفاده کنید یا آن را به افزونه اضافه کنید تا فرم نظر وردپرس را سفارشی کنید:
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
);
$comments_args = array(
'fields' => $fields,
'label_submit' => 'Send My Comment'
);
comment_form($comments_args);
متن سفارشی خود را جایگزین عبارت Send My Comment کنید
حذف فیلد وب سایت در کامنت نظرات وردپرس
برای حذف فیلد وب سایت یا url در عناوین فیلد نظرات وردپرس کد زیر را در انتهای فایل function.php قالب خود ذخیره نمایید.
add_filter('comment_form_default_fields', 'website_remove');
function website_remove($fields)
{
if(isset($fields['url']))
unset($fields['url']);
return $fields;
}
جا به جا کردن فیلد عناوین کامنت در وردپرس
به طور پیش فرض بعد از وردپرس نسخه 4.4 در قسمت نظرات اولین فیلد قسمت متن و سپس نام، ایمیل و آدرس وب سایت است.
در نسخه های قبلی ابتدا نام، ایمیل و آدرس وب سایت و سپس قسمت متن بود. اگر می خواهید از قالب قدیمی در وب سایت خود استفاده کنید، به سادگی کد زیر را در فایل functions.php یا افزونه ای که برای سفارشی کردن فرم نظرات وردپرس استفاده می کنید کپی کنید:
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter('comment_form_fields','wpb_move_comment_field_to_bottom');