اضافه کردن نشان اعلان به منو
سلام، من به شما نشان خواهم داد که چگونه نشان های منو در وردپرس ایجاد کنید، این بسیار ساده است،
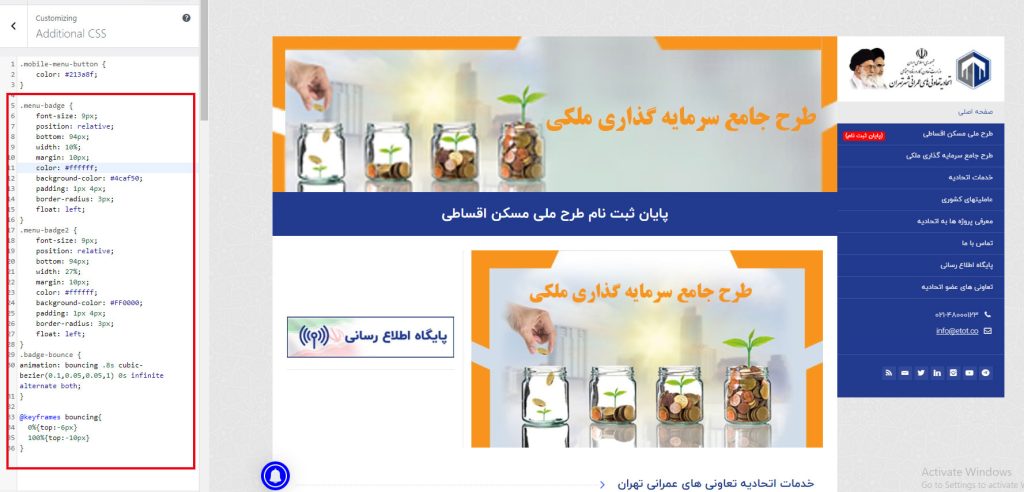
به داشبورد wordpress بروید و بر روی customize کلیک کنید بر روی custom css کلیک کنید
مراحل اضافه کردن نشان های اعلان منو در وردپرس
1. کد CSS سفارشی را اضافه کنید
به داشبورد وردپرس بروید و روی customizion کلیک کنید سپس روی css سفارشی کلیک کنید و کد زیر را کپی کنید
.menu-badge {
font-size: 9px;
position: relative;
bottom: 94px;
width: 10%;
margin: 10px;
color: #ffffff;
background-color: #4caf50;
padding: 1px 4px;
border-radius: 3px;
float: left;
}
.menu-badge2 {
font-size: 9px;
position: relative;
bottom: 94px;
width: 27%;
margin: 10px;
color: #ffffff;
background-color: #FF0000;
padding: 1px 4px;
border-radius: 3px;
float: left;
}

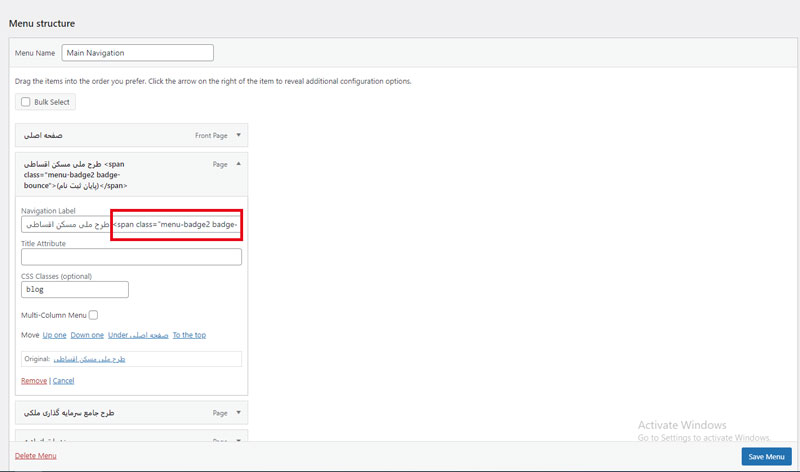
2. نشان را به یک المان منو اضافه کنید
To appear badge in menu go to Appearance -> Menuand copy below cod on Navigation Label every item you want.
<span class="menu-badge2 badge-bounce">(پایان ثبت نام)</span>

3. انیمیشن را به نشان Notification اضافه کنید
برای اضافه کردن انیمیشن کد زیر را اضافه کنید
.badge-bounce {
animation: bouncing .8s cubic-bezier(0.1,0.05,0.05,1) 0s infinite alternate both;
}
@keyframes bouncing{
0%{top:-6px}
100%{top:-10px}
}